Last Updated on 2024-05-17
什麼是 SEO?
搜尋引擎最佳化(英語:search engine optimization,縮寫為 SEO)是透過了解搜尋引擎的運作規則來調整網站,以及提高目的網站在有關搜尋引擎內排名的方式。
搜尋引擎最佳化/WIKI
做 SEO 有什麼好處?
SEO 做得好的話有機會排到 Google 搜尋的第一頁,網頁比較容易被點擊。
怎麼學習 SEO?
雖然 Google SEO 教學可以找到一大堆文章,但我還是最推薦從Google 搜尋中心了解 SEO,讀完如果還是有不懂的部分再 Google。
SEO 技巧
寫有用的原創內容
我自己覺得最重要而且是最難的一點,就是網頁內容要對使用者有用。
怎麼樣才算有用呢?會 Google 就是有問題想要解決,如果搜尋結果可以解決使用者問題,我覺得那就是有用的內容。
持續產出對使用者有幫助的文章後,新文章被 Google 搜尋產生索引的速度越快(而且是自動的不需要自己提交)。
寫 Google 搜尋看得懂的東西
Google 搜尋不是人,所以要利用一些技巧讓 Google 搜尋了解我們在寫什麼內容。
文字
Google 最好判斷的還是文字內容,重要的敘述應以文字為主,圖片只是輔助。
標題
標題、段落分明的文章讓看文章的人比較容易閱讀,利用H 標籤(Heading tags)可以讓 Google 搜尋清楚知道哪些文字就是標題,段落的重點是什麼。
圖片
近幾年我在 Google 搜尋時很常會切到圖片頁籤,從圖片快速篩選內容,想做好 SEO,圖片的 SEO 也不可忽視。
以下可以幫助 Google 了解圖片內容
- 重要的圖片不要使用原始檔名,而是盡量以圖片內容命名
- 填寫完整的圖片描述標籤(Img Alt)
- 圖文盡量有關,圖片要和前後文的敘述一致
讓使用者網頁體驗良好
除了優質內容外,使用者對網頁的互動體驗也很重要。像我自己在瀏覽網頁時,對於緩慢或是不易閱讀的網頁真的是沒有耐心,很容易在還沒看完內容就關閉網頁。
所以要讓使用者能看完內容,網頁體驗良好是非常重要的。
利用PageSpeed Insights可以快速了解網頁體驗分數,不過不用強迫一定要拿到 100 分,因為 Google 還是以優質內容為優先。
RWD(響應式網頁設計)
回應式網頁設計(英語:Responsive Web Design,通常縮寫為 RWD),或稱自適應網頁設計、響應式網頁設計、對應式網頁設計。 是一種網頁設計的技術,這種設計可使網站在不同的裝置(從桌面電腦顯示器到行動電話或其他行動裝置)上瀏覽時對應不同解析度皆有適合的呈現,減少使用者進行縮放、平移和捲動等操作行為。
回應式網頁設計/WIKI
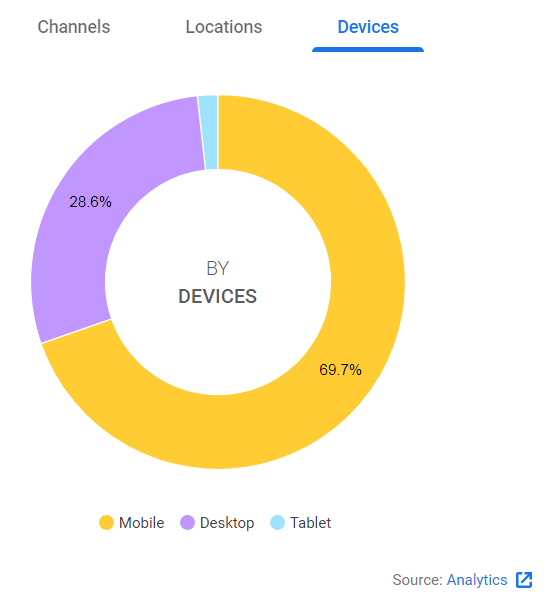
現在手機使用率真的非常非常高,看 Analytics 時真的很有感,RWD 越來越重要了。

近期我也特別在意網頁在手機上的呈現效果,常常切到手機的格式觀看網頁,努力讓使用者在手機上也可以輕鬆閱讀。
一些關於 SEO 的迷思(錯誤謠言)
- 字數越多越好
- 定期移除舊內容
- 網址最好是英文
總結
其實重點就是以使用者為主,讓使用者輕鬆閱讀網頁,Google 可以讀得懂網頁內容,就是做好 SEO 了。
不過就算做好 SEO 也不一定會出現在 Google 第一頁,能出現在第一頁都是因為運氣好。
