Last Updated on 2024-04-24
Google 搜尋 WordPress+表格會搜尋到很多 WordPress 的表格外掛,一開始我也裝了不少表格外掛,後來發現很多簡單表格其實用內建的表格區塊就可以了,不一定要用外掛來新增表格。
新增表格區塊
直接新增
可以從上方開啟/關閉區塊插入器,內容>表格新增。


或從區塊旁邊的新增區塊新增表格。

輸入資料行數&列數再點建立表格就新增好表格了。


從 Google 試算表複製貼上
資料很多、格式較複雜或是需要計算的時候可以先在Google 試算表輸入資料,在 Google 試算表完成後複製表格,然後在 WordPress 貼上。
我幾乎所有的表格都是先在 Google 試算表完成,再貼到 WordPress 上修改格式和編輯表頭。
從 Google 試算表複製貼上的表格不須先新增表格,在段落直接貼上即可。如果先新增表格再貼上會變成一長串文字。
編輯表格
表格新增完畢後想新增或刪除行/列的話,點頂部工具欄的編輯表格。


表格設定
設定可以更換表格樣式、固定表格寬度、新增表格標題&結尾區段。

樣式
除了預設的樣式外還有一個條紋的樣式可以選擇,內建的條紋效果是灰白相間、沒有框線。
要設定其他樣式需要修改 WordPress 的 CSS 程式碼。

固定欄寬
內建的表格區塊欄寬會隨輸入的資料自動調整,如果想要全部欄寬都一樣的話就打開固定寬度的表格儲存格。

固定寬度的表格儲存格打開後可以看到表格變成一樣寬了。

標題(表頭)&結尾
標題和結尾比較麻煩,標題列只能在標題區段設定打開後才能輸入內容。
所以就算在 Google 試算表已經設定好標題,從 Google 試算表貼過來的內容還是不會有標題。

表格排版
表格文字預設靠左對齊。
但我的個人習慣表格的首列文字靠左或置中、數字靠右。
文章常常需要放有數字的表格,這時候我會點頂部工具欄的變更文字對齊方式來修改。
需要注意的地方是,修改對齊方式一次只能修正一行。



表格內插入圖片
點頂部工具欄的﹀顯示更多區塊,選內嵌圖片,再選取要新增的圖片即可將圖片插入表格,不過一次只能插入一張圖片。

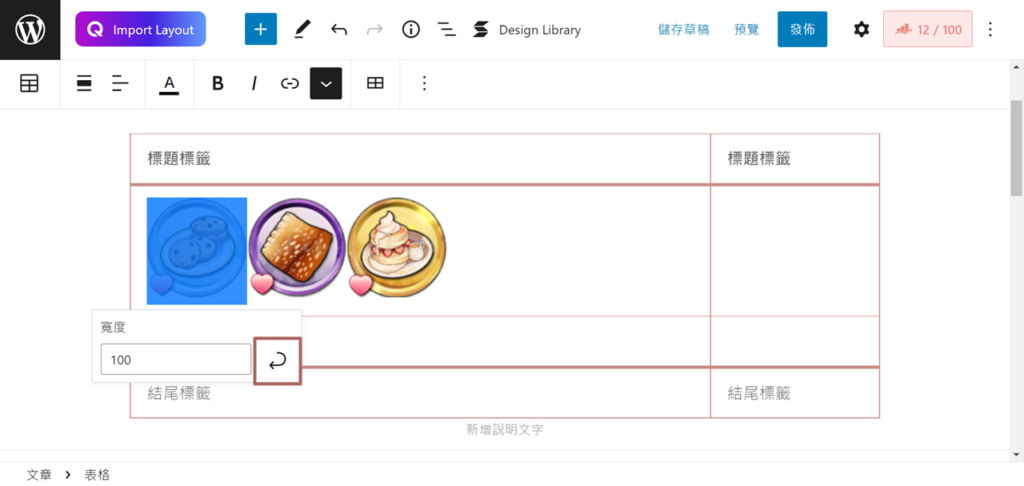
圖片插入表格後,點一下圖片可以調整圖片寬度,輸入新的寬度後按 ENTER 或旁邊的套用。
調整圖片寬度也是一次只能修改一張圖片。


表格區塊的優缺點
優點
- 簡單方便
- 可以快速修改部分內容
缺點
- 無法合併儲存格
- 不能一次編輯/調整一個以上的儲存格
