Last Updated on 2024-04-23
剛從 PIXNET 搬到 WordPress 時,有一件事情我很不習慣,就是在寫文章的時候沒辦法直接在後台插入 Google Map,最近終於找到符合我的需求,可以解決這個問題的 WordPress 外掛。
PIXNET 文章插入 Google 地圖
以前在用 PIXNET 寫文章的時候有一個擴充功能是"文章插入 Google 地圖",可以直接在編輯文章時直接搜尋地點,並且直接插入地圖到文章。

PIXNET 擴充功能插入 Google Map 的效果如下圖,雖然沒有店名但是有地址和大概可以看的出來在哪個位置。

WordPress 文章插入 Google Map
利用 Google 地圖程式碼插入地圖
我換到 WordPress 之後,因為不熟悉所以找不到類似功能的外掛,所以前一陣子都是用"自訂 html"區塊來內嵌 Google Map 的 html 程式碼。
雖然比以前在 PIXNET 的地圖好看多了,但用起來就是很麻煩,要另外開一個頁面 Google,複製 html 程式碼,然後貼到自訂 html 區塊。

利用自訂 html 區塊內嵌 Google Map html 程式碼插入地圖的效果如下,有店名、地址、星數、評論數量,還可以規劃路線。
用 Qubely 插入 Google Map
最近裝了一個新的外掛 Qubely 裡面剛好有插入 Google Map 的功能,真的非常方便,而且顯示的效果很好,預設的地圖的大小適中,該有的資訊都有。
使用Qubely前,在控制台>外掛>安裝外掛>搜尋Qubely,安裝後啟用。

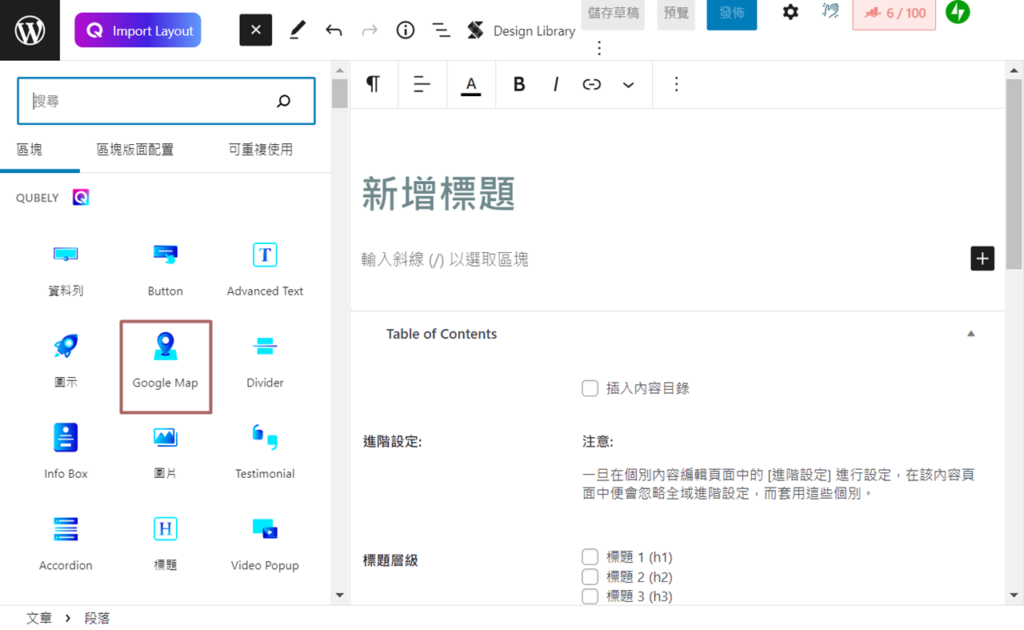
在編輯文章時插入 Qubely 的 Google Map 區塊。

然後直接在區塊輸入要插入 Google Map 地圖的地點,搜尋欄位的下方可以即時預覽地圖。

Qubely 的 Google Map 區塊在前台的顯示效果如下,基本上和插入 html 程式碼一樣,有店名、地址、星數、評論數和規劃路線。不過地圖放得比較大,可以看的到附近的路名和地標,比插入 Google Map html 程式碼更清楚。
